Mobile application development is taking a huge leap forward with new tools and technologies continuously infiltrating the technological world. Choosing the right software tools can be a tough call for a business owner planning to start a business online. Native mobile applications and hybrid applications equally dominate the modern technological industry.
Built to incorporate the responsiveness of web apps to hybrid app development, React Native has been rapidly picking up steam among developers and business owners alike. Developed by Facebook in 2015, React Native is the first open-source cross-platform JavaScript framework for building and developing hybrid iOS and Android applications using declarative React components and a single code base without compromising on UI/UX experience. The framework is based on Facebook’s JavaScript library, React, and allows developers to create apps for both Android and iOS simultaneously with a near-native interface instead of creating two different apps from scratch.
Features of React native
React Native apps are created using a mixture of JavaScript and XML, creating a language extension known as JSX. Developers create user interfaces using React’s JavaScript UI which then connects native platforms with JavaScript and React code by using the bridge function. This assists developers in reusing native code in the React Native framework, allowing for an efficient coding process, saving you the client time and money.
PROS OF CHOOSING REACT NATIVE
With tech giants like Facebook, Instagram, Discord and Walmart using React Native for their app development process, let us explain why they prefer it:
Open-Source
React Native is open-source which means that it is accessible for anyone to learn and adopt the framework. Developers are encouraged to contribute and provide recommendations to improve and upgrade the framework. Such a massive community forum also provides a great learning experience for developers wanting to learn more about the React Native framework and best coding practices.
React Native has one of Github’s fastest growing communities, and is also the reason for the formation of developer communities on platforms like Reactiflux, Facebook, Twitter and Reddit. These communities help developers all around the world to help identify problems, find quick solutions for their issues and provide recommendations to enhance the React Native framework. Furthermore, React Native releases regular updates to optimize the framework making it a reliable choice for app development.

Cross-platform, Flexible and Easy Maintenance

One of the main reasons the technological world is inclined towards React Native development is that React Native apps are scalable and low-maintenance, making apps extraordinarily flexible and easy to maintain. Using a declarative UI paradigm with JavaScript, ReactJS integrates with the native UI library and native APIs, allowing the iOS and Android app to share the same code.
Saves Development Time and Cost
Prior to the release of React Native, you would need a SWIFT developer and a Java developer to create apps for the App Store and Google Play. However with React Native, you no longer need multiple language specialists, saving both time and cost. All that you require is a JavaScript developer who is well-versed in API integration, UI libraries and hybrid app development models to help you develop apps that compile down to native code. Furthermore, you do not need to recode two codebases (Swift and Java) when updating the apps because both operating systems can run on the same code base.

App Stability

Apps built using React Native framework are stable because React Native uses the simplified binding feature. This means that you will need to modify the state of the object you wish to change before updating it. Moreover, the use of native APIs results in apps performing more efficiently.
Fast Performance
React Native uses native mobile UI components, not WebView components, providing a more optimized user experience. The code and elements are already on the device, as opposed to a WebView where they need to be fetched every time using an HTTP request.
Native application processors are typically central processing units (CPU) but React Native apps align with graphic processing units (GPU) to integrate user interface smoothly. Compared to other cross-platform mobile frameworks, the code compiles quickly and applications load and run faster.

React Native uses Facebook’s React JavaScript library for user interfaces therefore allowing for the high performance feature of React to be incorporated into React Native as well. Additionally, React Native can easily integrate 3rd party plugins with your mobile apps without putting too much pressure on the main memory. Such efficient integration makes mobile apps fast and responsible since most of the code is used during runtime.
Code Readability

For those who are new to React Native, rest assured that React’s strength is in its easy readability. It does not have a long list of specific concepts that developers need to familiarize with and is easy to learn even for a junior developer.
Code Reusability
By using React Native, developers can essentially use the same code for deployment on both Android and iOS, increasing efficiency and reducing the time and cost of the development process while providing the complete benefits of a native application. React Native does not force developers to work in Xcode for iOS or Android studio for Android; it allows developers to use whichever text editor they prefer.
Developing mobile apps with React Native significantly reduces development and lifecycle costs. According to estimates, 90% of the code is reused between Android and iOS. Research estimates that design time is reduced by approximately 30% while using React Native.

Live Reload

React Native has significantly improved itself over the years compared to native programming languages such as Swift and Kotlin. The framework has a feature which allows developers to see code changes while they’re making them without having to schedule a deployment on iTunes Connect or Google Play Store after every modification. The framework permits the upgrade of specific parts, while keeping the rest of the app unchanged.
Furthermore, many organizations are switching to React Native because the framework can push app updates to the user’s phone directly, rather than going into the update cycle of the app store.
Flexbox
React Native uses Flexbox to create design layouts for apps. Flexbox enables developers to create the exact same layout for all platforms without having to go through the inconvenience of having to create the same layout procedure for different platforms.
In addition to the above-mentioned benefits, React Native also uses debugging tools and error reporting for a faster and more efficient testing process.

WINTERWIND - A REACT NATIVE DEVELOPMENT COMPANY
Planning to use React Native for your next mobile app? You’ve come to the right place!

With developers based in the Philippines, Winterwind is an industry-leading React Native development company. Since 2018, our team of top-notch UI designers, mobile app developers and devops engineers have delivered over thirty mobile and web solutions to enterprises and consumer-facing organizations.
Whether you have just started a business or have been in the industry for decades, our developers can build the app that you need. Customized according to your business, brand identity and taste, Winterwind can provide you with the perfect mobile solution that you are looking for.
Our Core Strengths
React Native is our go-to framework for creating mobile apps. We have a team of professional React Native and API developers, who are qualified in delivering fast performing hybrid mobile apps to customers. Our developers are amply competent with JavaScript, JSX, Virtual DOM and integrating native components, making it easy for us to be able to create apps that are best suited to your business.
React Native speeds up the app development process because developers do not need to write repetitive code for different platforms, allowing us to create your dream app for you on multiple platforms while staying within your time and budget constraints. At $18 per hour, we deliver high-quality solutions to customers with exceptional customer service and with a competitive price.
The App Development Process
While we recognize that every app has a different set of requirements, our development cycle remains the same. We kickoff every React Native project with the discovery phase where we learn about your business requirements, your mission and vision and how you want your app to align with your brand identity. We analyze and prepare the most appropriate solution to meet your requirements, creating wireframes to present the design, layout and architecture of the app. After you have signed off on the UI designs, we get to work programming it, conducting quality assurance at each stage so that no aspect of the app has its quality compromised. After the development process is complete, our QA team carries out vigorous testing to ensure that the app is free of any bugs (and doesn’t crash).
Once the app is successfully deployed on the respective mobile stores, you can contact our support and maintenance team around the clock through email or real-time chat for any issues that you discover. We will provide long-term support to you, ensuring that any issues that pop up post-deployment are addressed promptly.
Our Portfolio
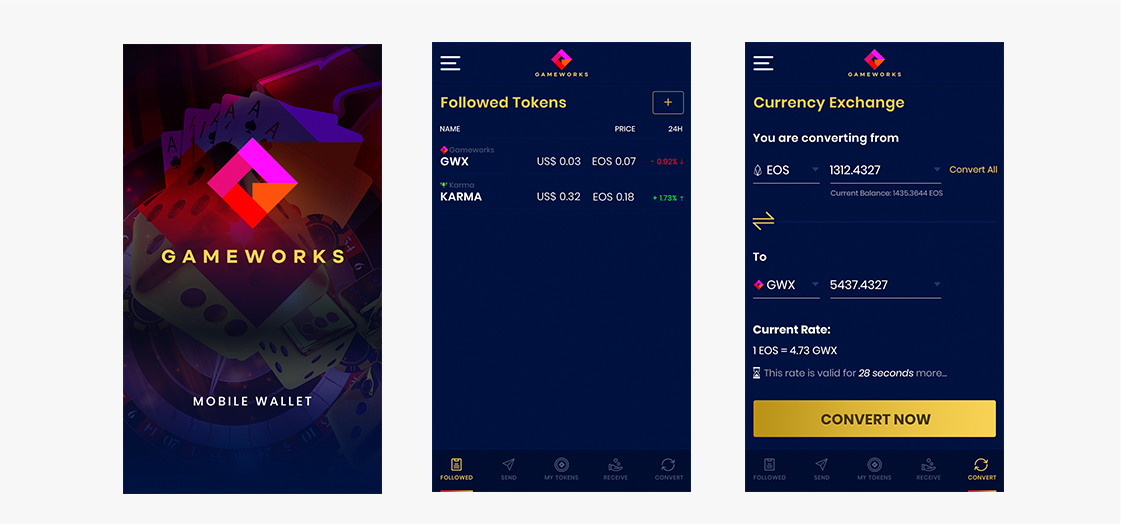
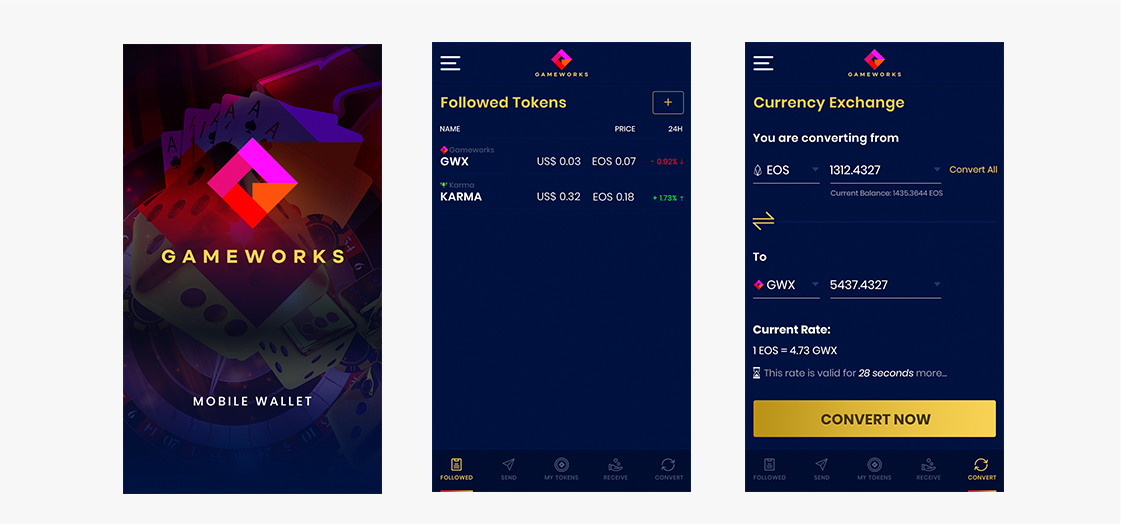
1. Gameworks Mobile Wallet
Gameworks Wallet is the proprietary crypto token wallet designed to store and facilitate the exchange of GWX tokens throughout the Gameworks ecosystem. The Gameworks Wallet is the primary means of storing and exchanging GWX tokens used to fuel the economics within Gameworks.
Designed by Winterwind and available on both Play Store and App Store, the apps were created in React Native. They run on the public EOS network using a hybrid architecture, specifically using a combination of EOS blockchain data storage as well a MySQL DB within AWS.
It’s a casino app and incorporates many important features including sending and receiving EOS, GWX and any other approved EOS-based tokens.
After successful deployment of the Gameworks app on both Android and iOS platforms in 2019, we have periodically updated the app to ensure improved performance while also enhancing in-app features and fixing bugs based on customer reviews.

Gameworks on the Play Store: https://play.google.com/store/apps/details?id=com.gameworksmobilewallet
Gameworks on the App Store: https://apps.apple.com/ph/app/gameworks-mobile-wallet/id1484020853
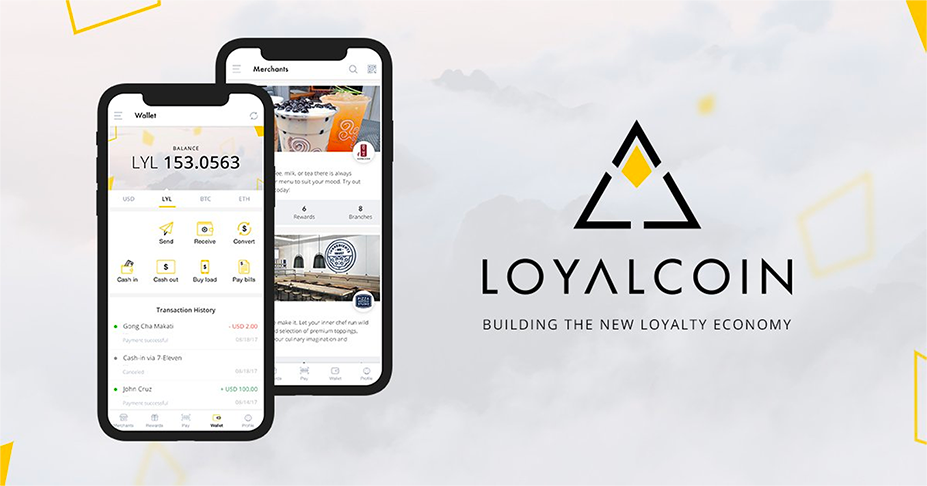
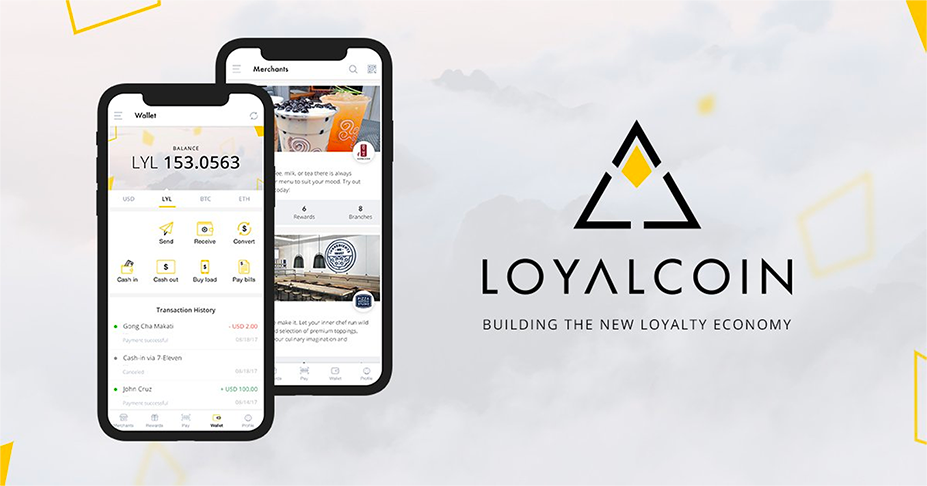
2. LoyalCoin Mobile Wallet (LoyalWallet)
The LoyalWallet allows you to earn loyalty points from a coalition of merchants or brands which you can then use on a wide range of offers or rewards at other merchants or brands, or just send them to friends. It has various features including the earning and redeeming of loyalty points, choosing from the reward and vouchers’ list, and sending and receiving rewards.
With over 10,000+ downloads and a rating of 4+, LoyalCoin was created using the React Native framework and is compatible with both iOS and Android devices. Our developers worked tirelessly to create the app using JavaScript and React Native functions and strive to provide customers with the latest features and enhancements while also improving the app performance and fixing any bugs that are reported by the users.

View the app on Play Store: https://play.google.com/store/apps/details?id=com.appsolutely.aps
Check out the app on App Store: https://apps.apple.com/ph/app/loyalwallet/id1377010142
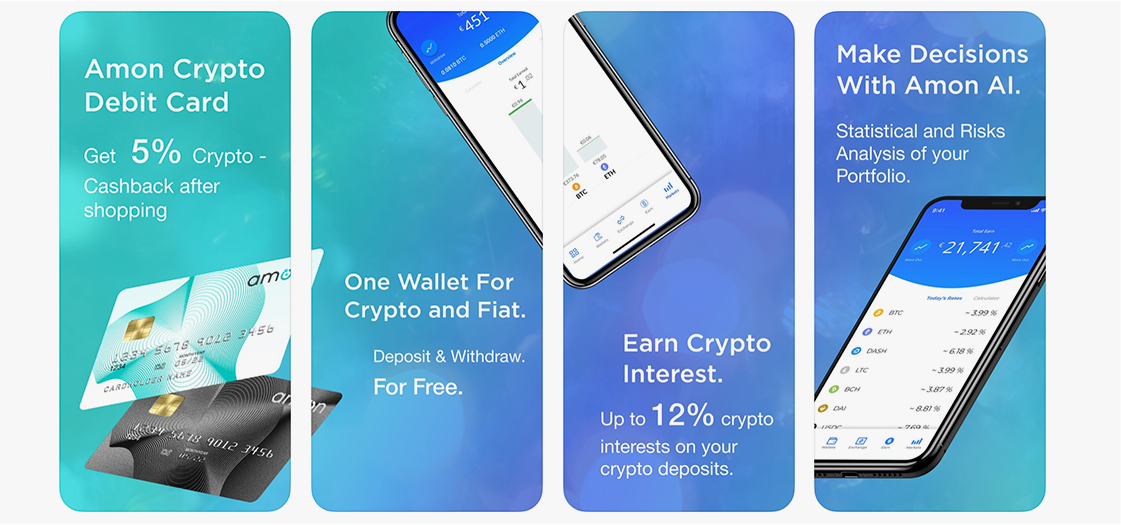
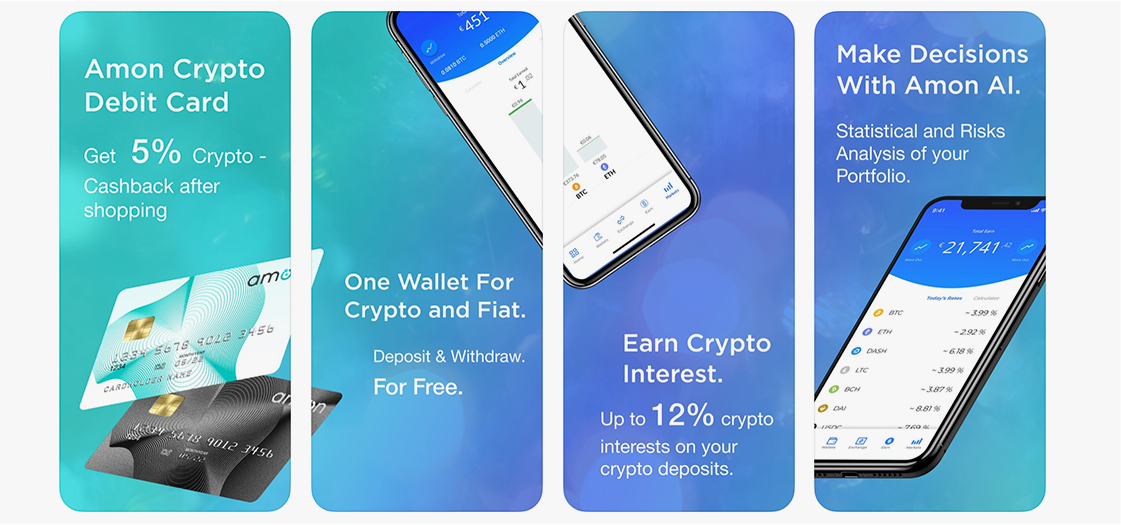
3. Amon Mobile Wallet
Amon is a Crypto multi-product Wallet that allows users to buy, exchange, invest and spend both cryptocurrencies and traditional currencies. The Amon Wallet is powered by a unique AI system that suggests you the best performing crypto to spend at the moment of the purchase.
Amon’s app was created using the React Native framework to ensure cost and time efficiency while providing a completely native experience to its users. The app is easy to use with a theme that accurately represents their business and their brand. Our developers built an app that allows for the efficient trading of digital and traditional assets with low transaction costs. We added features that allow for 60 different cryptocurrency tokens including BTC, ETH and AMN to be supported in the mobile wallet.

To view the app on Play Store, visit the link: https://play.google.com/store/apps/details?id=tech.amon
To view the app on Apple Store, clink on the link: https://apps.apple.com/us/app/amon/id1375721006
Have an idea for the perfect app? Get in touch with us today!